martes, 25 de mayo de 2010
martes, 11 de mayo de 2010
El objeto button
Tenemos tres tipos de botones:
un botón genérico, 'button', que no tiene acción asignada,
y dos botones específicos, 'submit' y 'reset'.
Estos dos últimos sí que tienen una acción asignada al ser pulsados:
el primero envía el formulario y el segundo limpia los valores del formulario.
Propiedades
name. Es una cadena que contiene el valor del parámetro NAME.
value. Es una cadena que contiene el valor del parámetro VALUE.
Métodos
click(). Realiza la acción de pulsado del botón
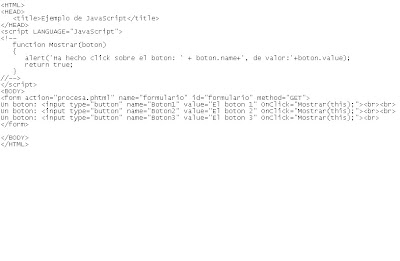
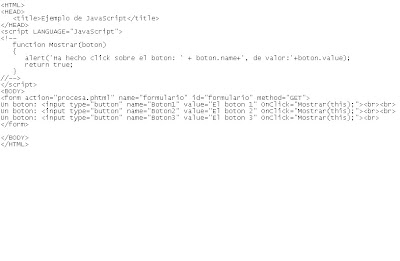
Pratica copia el siguente codigo en un block de notas y agrega dos botones mas:

un botón genérico, 'button', que no tiene acción asignada,
y dos botones específicos, 'submit' y 'reset'.
Estos dos últimos sí que tienen una acción asignada al ser pulsados:
el primero envía el formulario y el segundo limpia los valores del formulario.
Propiedades
name. Es una cadena que contiene el valor del parámetro NAME.
value. Es una cadena que contiene el valor del parámetro VALUE.
Métodos
click(). Realiza la acción de pulsado del botón
Pratica copia el siguente codigo en un block de notas y agrega dos botones mas:

text, textarea y password
Text, textarea y password.
Estos objetos representan los campos de texto dentro de un formulario. Además, el objeto password es exactamente igual que el text salvo en que no muestra los caracteres introducidos por el usuario, poniendo asteriscos (*) en su lugar.
Propiedades
dafaultValue. Es una cadena que contiene el valor por defecto que se le ha dado a uno de estos objetos por defecto.
name. Es una cadena que contiene el valor del parámetro NAME.
value. Es una cadena que contiene el valor del parámetro VALUE.
maxlength. Número máximo de caracteres que puede contener el campo de texto.
Métodos
blur(). Pierde el foco del ratón sobre el objeto especificado.
focus(). Obtiene el foco del ratón sobre el objeto especificado.
select(). Selecciona el texto dentro del objeto dado.
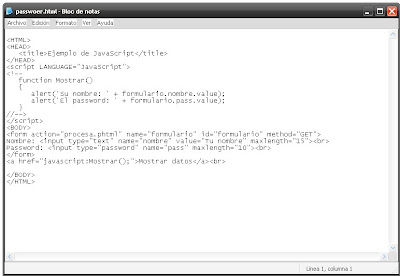
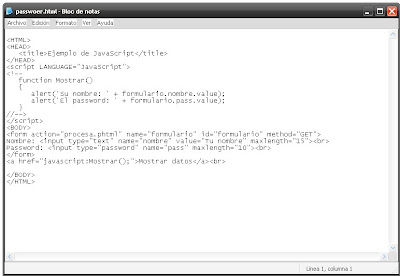
Practica: copiar el siguiente codigo enun block de notas

Estos objetos representan los campos de texto dentro de un formulario. Además, el objeto password es exactamente igual que el text salvo en que no muestra los caracteres introducidos por el usuario, poniendo asteriscos (*) en su lugar.
Propiedades
dafaultValue. Es una cadena que contiene el valor por defecto que se le ha dado a uno de estos objetos por defecto.
name. Es una cadena que contiene el valor del parámetro NAME.
value. Es una cadena que contiene el valor del parámetro VALUE.
maxlength. Número máximo de caracteres que puede contener el campo de texto.
Métodos
blur(). Pierde el foco del ratón sobre el objeto especificado.
focus(). Obtiene el foco del ratón sobre el objeto especificado.
select(). Selecciona el texto dentro del objeto dado.
Practica: copiar el siguiente codigo enun block de notas

lunes, 10 de mayo de 2010
PRACTICA 3 DESARROLLO WEB CALENDARIOS Y RELOJ Y BANNER
PARA INSERTAR UN CLENDARIO O UN RELOJ O UN BANNER EN TU PAGINA WEB VISITA ESTA PAGINA Y COPIA EL CODIGO EN UNA PAGINA YA ECHA:
|
lunes, 3 de mayo de 2010
Alert, confirm y prompt FORMULARIOS PRACTICA 1 POO 3 PARCIAL
El uso de JavaScript en los formularios HTML se hace fundamentalmente con el objetivo de validar los datos ingresados. Se hace esta actividad en el cliente (navegador) para desligar de esta actividad al servidor que recibirá los datos ingresados por el usuario.
Alert, confirm y prompt
Las más comunes, y las que funcionan en la mayoría de los navegadores són alert, confirm y prompt, y a continuación pasamos a explicarlas una a una.
Alert
Crea una caja de diálogo con un icono de peligro amarillo, un botón 'Aceptar' y un texto definido por el parámetro enviado a la función.
Las alertas, nos serán útiles para transmitir información al usuario tal como errores ocurridos en la navegación, problemas en el rellenado de un formulario...
Confirm
Crea una caja de confirmación con un icono de interrogación, botones Aceptar y Cancelar y un texto definido por el parámetro enviado a la función.
Devuelve 1 cuando el usuario abandona el diálogo pulsando Aceptar y 0 si lo hace pulsando Cancelar o el aspa de cerrar.
Será útil para recibir información del usuario en tiempo de ejecución (al pulsar un botón, al pasar el mouse por un lugar...)
Prompt
Muestra un diálogo de campo de formulario con botones Aceptar y Cancelar, un texto definido por el primer parámetro enviado a la función y un input de texto con valor predeterminado definido por el segundo parámetro.
La función devuelve el valor insertado en el campo de formulario si el usuario pulsa en Aceptar o null si pulsa Cancelar o el aspa de cerrar.
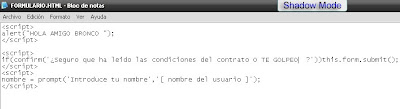
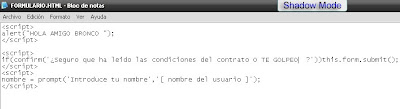
Practica formulario:
inserta el siguiente codigo en una pagina web ya echa o en un bloc de notas en blanco:

Esta posibilidad de hacer pequeños programas que se ejecutan en el navegador, evitan intercambios innecesarios entre el cliente y el servidor (navegador y sitio web).
Suponemos que conoce las marcas para la creación de formularios en una página web:
text
password
textarea
button
submit
reset
checkbox
radio
select hidden
Alert, confirm y prompt
Las más comunes, y las que funcionan en la mayoría de los navegadores són alert, confirm y prompt, y a continuación pasamos a explicarlas una a una.
Alert
Crea una caja de diálogo con un icono de peligro amarillo, un botón 'Aceptar' y un texto definido por el parámetro enviado a la función.
Las alertas, nos serán útiles para transmitir información al usuario tal como errores ocurridos en la navegación, problemas en el rellenado de un formulario...
Confirm
Crea una caja de confirmación con un icono de interrogación, botones Aceptar y Cancelar y un texto definido por el parámetro enviado a la función.
Devuelve 1 cuando el usuario abandona el diálogo pulsando Aceptar y 0 si lo hace pulsando Cancelar o el aspa de cerrar.
Será útil para recibir información del usuario en tiempo de ejecución (al pulsar un botón, al pasar el mouse por un lugar...)
Prompt
Muestra un diálogo de campo de formulario con botones Aceptar y Cancelar, un texto definido por el primer parámetro enviado a la función y un input de texto con valor predeterminado definido por el segundo parámetro.
La función devuelve el valor insertado en el campo de formulario si el usuario pulsa en Aceptar o null si pulsa Cancelar o el aspa de cerrar.
Practica formulario:
inserta el siguiente codigo en una pagina web ya echa o en un bloc de notas en blanco:

Esta posibilidad de hacer pequeños programas que se ejecutan en el navegador, evitan intercambios innecesarios entre el cliente y el servidor (navegador y sitio web).
Suponemos que conoce las marcas para la creación de formularios en una página web:
text
password
textarea
button
submit
reset
checkbox
radio
select hidden
"EL CHAT" PRACTICA 2 TERCER PARCIAL DESARROLLO WEB
El chat (término proveniente del inglés que en español equivale a charla), también conocido como cibercharla, designa una comunicación escrita realizada de manera instantánea a través de Internet entre dos o más personas ya sea de manera pública a través de los llamados chats públicos (mediante los cuales cualquier usuario puede tener acceso a la conversación) o privada, en los que se comunican sólo 2 personas a la vez.
.
El tipo de chat más utilizado en la actualidad, es aquel que corresponde al servicio de mensajería instantánea, como es el caso de MSN, ICQ, Jabber y otros. Las variaciones más actuales del chat, incluyen la conversación en formato de texto más videoconferencias y llamadas de voz de computador a computador. Debido a la competencia en este sector, estos servicios son gratis y se han ido implementando en todo la Internet.
HISTORIA DEL CHAT
Con respecto la historia del chat, esta nace en el año 1972. Donde se logra la primera conversación de computadora a computadora. La conversación fue celebre, ya que participaron en ella, un paciente y su psiquiatra. Más adelante y casi llegando a la década de los 90`, más específicamente, en 1988, el científico Jarkko Oikarimen, logra crear el IRC o Internet Relay Chat. O sea, el programa que permite que se converse de manera simultánea, entre dos o más personas. En pocas palabras, el programa que permite que exista un chat, tal cual lo conocemos o frecuentamos.
El tipo de chat más utilizado en la actualidad, es aquel que corresponde al servicio de mensajería instantánea, como es el caso de MSN, ICQ, Jabber y otros. Las variaciones más actuales del chat, incluyen la conversación en formato de texto más videoconferencias y llamadas de voz de computador a computador. Debido a la competencia en este sector, estos servicios son gratis y se han ido implementando en todo la Internet.
PARA INSERTAR UN CHAT
copiar el siguiente codigo:
< embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" width="540
" height="405" name="chat" FlashVars="id=45441243" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" />
< small>< a target="_BLANK" href="http://www.crearunaweb.net">Como crear una web< br />
< img style="visibility:hidden;width:0px;height:0px;" border=0 width=0
height=0 src="http://counters.gigya.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEyMjg1NzM1NTYwNjImcHQ9MTIyODU3Mzc
*NDQwNiZwPTUzMTUxJmQ9Jmc9
MSZ*PSZvPWRiNDY3YTMzYWZmNDQ5NDg4NjU*NmE3YjNmOWJmMWFk.gif" />
Como crear una web

.
El tipo de chat más utilizado en la actualidad, es aquel que corresponde al servicio de mensajería instantánea, como es el caso de MSN, ICQ, Jabber y otros. Las variaciones más actuales del chat, incluyen la conversación en formato de texto más videoconferencias y llamadas de voz de computador a computador. Debido a la competencia en este sector, estos servicios son gratis y se han ido implementando en todo la Internet.
HISTORIA DEL CHAT
Con respecto la historia del chat, esta nace en el año 1972. Donde se logra la primera conversación de computadora a computadora. La conversación fue celebre, ya que participaron en ella, un paciente y su psiquiatra. Más adelante y casi llegando a la década de los 90`, más específicamente, en 1988, el científico Jarkko Oikarimen, logra crear el IRC o Internet Relay Chat. O sea, el programa que permite que se converse de manera simultánea, entre dos o más personas. En pocas palabras, el programa que permite que exista un chat, tal cual lo conocemos o frecuentamos.
El tipo de chat más utilizado en la actualidad, es aquel que corresponde al servicio de mensajería instantánea, como es el caso de MSN, ICQ, Jabber y otros. Las variaciones más actuales del chat, incluyen la conversación en formato de texto más videoconferencias y llamadas de voz de computador a computador. Debido a la competencia en este sector, estos servicios son gratis y se han ido implementando en todo la Internet.
PARA INSERTAR UN CHAT
copiar el siguiente codigo:
< embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" width="540
" height="405" name="chat" FlashVars="id=45441243" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" />
< small>< a target="_BLANK" href="http://www.crearunaweb.net">Como crear una web< br />
< img style="visibility:hidden;width:0px;height:0px;" border=0 width=0
height=0 src="http://counters.gigya.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEyMjg1NzM1NTYwNjImcHQ9MTIyODU3Mzc
*NDQwNiZwPTUzMTUxJmQ9Jmc9
MSZ*PSZvPWRiNDY3YTMzYWZmNDQ5NDg4NjU*NmE3YjNmOWJmMWFk.gif" />
Como crear una web
sábado, 1 de mayo de 2010
LA IMPORTANCIA DEL CURSOR.PRACTICA 1 TERCER PARCIAL DESARROLLO WEB
¿Que es Un cursor ?
1. Gráfico simbólico que representa la posición del mouse en la pantalla, y que suele cambiar dependiendo de la actividad de la computadora o del objeto en donde se posa el cursor. Para distinguirlo del otro cursor, suele llamárselo "cursor del mouse".
2. Símbolo que indica la posición en que nos encontramos en un texto editable. Generalmente el cursor se simboliza como una barra vertical que parpadea.
COMO INSERTAR UN CURSOR EN TU WEB:
para insertar un cursor y se vea en cualquier parte del mundo tenemos que recurrir a cursores ya creados en otirs sitios web.
Copia y pega cualquiera de loscodigo entre las etiquetas <> y < /Head > de tu página
sintaxis :
<>
body {
cursor:url(direccion del cursor);}
< /style >
ejemplo dedo : cursor :url( http: // cuw.iespana.es/archivos/hand07.ani );}
PRACTICA 1:
insertar el codigo de cursores de la siguiente Pagina:http://www.cursores.org/

PRACTICA 2:
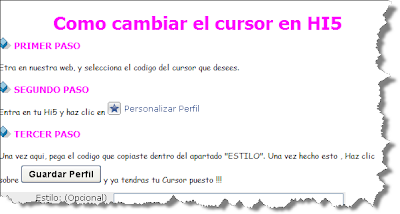
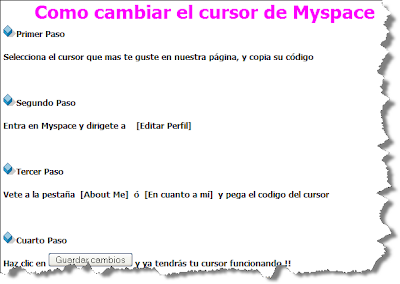
SI TIENES HI5 O MYSPACE INSERTA UN CURSOR CON LAS SIGUIENTES INSTRUCCIONES/


1. Gráfico simbólico que representa la posición del mouse en la pantalla, y que suele cambiar dependiendo de la actividad de la computadora o del objeto en donde se posa el cursor. Para distinguirlo del otro cursor, suele llamárselo "cursor del mouse".
2. Símbolo que indica la posición en que nos encontramos en un texto editable. Generalmente el cursor se simboliza como una barra vertical que parpadea.
COMO INSERTAR UN CURSOR EN TU WEB:
para insertar un cursor y se vea en cualquier parte del mundo tenemos que recurrir a cursores ya creados en otirs sitios web.
Copia y pega cualquiera de loscodigo entre las etiquetas <> y < /Head > de tu página
sintaxis :
<>
body {
cursor:url(direccion del cursor);}
< /style >
ejemplo dedo : cursor :url( http: // cuw.iespana.es/archivos/hand07.ani );}
PRACTICA 1:
insertar el codigo de cursores de la siguiente Pagina:http://www.cursores.org/

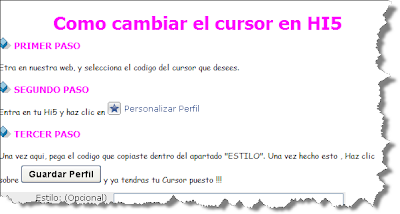
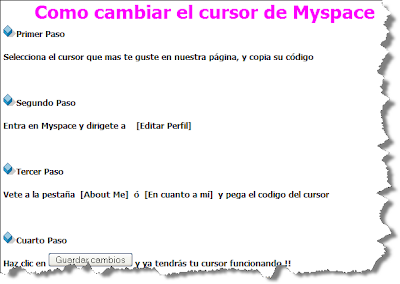
PRACTICA 2:
SI TIENES HI5 O MYSPACE INSERTA UN CURSOR CON LAS SIGUIENTES INSTRUCCIONES/


Suscribirse a:
Entradas (Atom)
